ちなみにこのリーディングリストを作ろうとしたモチベーションだが、以下のような感じ。
- プライベートでかなり忙しい時期で、技術的な学びの時間がなかなか取れない
- せめてインプットだけでも継続的にしたほうが良さそうと思った
- どれほど読めたのか分かりやすくすると、まだやる気が出るかもと思った
このリーディングリストを作っても読めないときは全然読めてないのだけれど、作って良かったかな~とは思っている。あと「とりあえず軽そうな記事でも良いから一つ読むか」というような考え方で消化しているときがあり、これは事前には想像してなかったメリットだった。(全く記事を読まないより、軽い記事でも読んだほうが良い)
リーディングリストをNotionで管理している
タイトル通り、ちょっと前からリーディングリストをNotionで管理してる。
https://null256.notion.site/Reading-Stats-22287e4a0c9e42108a12db4ef7edb47c
- Webクリッパーで読みたい記事をデータベースに貯めておく
- 「読んだら押すボタン」を作っておき、押すと読んだ時間を書き込むようにしておく
- 読んだ記事の日次や週次レポートをデータベースのスケジュール作成機能で作る
こんな感じ。上のNotionで作ったデータベースは以下のような感じ。
データベース | 用途 |
|---|---|
Reading List |
|
User |
|
Daily Report / Weekly Report |
|
基本的にはWebクリッパーで追加して、読んだらNotionでボタン押すだけでOKの形にしている。
Reading List ↔ User のリレーションを貼るのだけ手動でやる必要がある。
Notionに課金してたら、ページ作成時に設定するオートメーションを作ればOKのハズ。
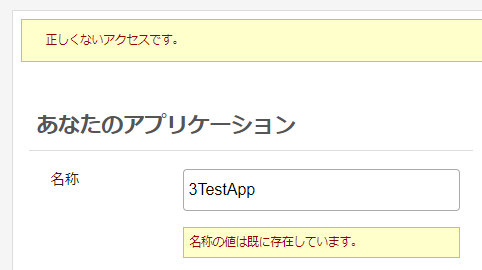
Zaimのアプリケーション名だが、先頭に数字を使うことができないようだ。
アプリケーション作成時に先頭に数字を入力した場合は以下のようなエラー表示になった。

見た限り上記の制約は書かれていなかったのと、エラー表示も不適切なため最初は何故アプリケーションが作成できないのか分からず時間をかなり使ってしまった…。
Zaim APIの認証に関してドキュメントには以下のように書いてあり、 OAuth 1.0a 使ってねという旨が書いてあった。
Check the format of OAuth 1.0a in this page: http://oauth.net/core/1.0a/
Zaim OAuth format is nearly the same with Twitter API: https://dev.twitter.com/docs/auth/oauth
Zaim API requires that all OAuth requests be signed using the HMAC-SHA1 algorithm.(内容が当時から更新されていない感は少しある)
どう実装するかと思ったが、ScribeJavaを用いると比較的簡単に実装できた。
ScribeJavaのサンプルにある .build(TwitterApi.instance()); のようなサービス別のクラスは使えないので、以下のように OAuth10aService を Overrideして使った。
@Configuration
class ZaimApiClientConfig(
@Value("\${consumer_key}") private val consumerKey: String,
@Value("\${consumer_secret}") private val consumerSecret: String,
) {
companion object {
const val API_BASE_URL = "https://api.zaim.net/v2"
}
@Bean
fun zaimOAUthClient(): OAuth10aService = ServiceBuilder(consumerKey).apiSecret(consumerSecret)
.build(object : DefaultApi10a() {
override fun getRequestTokenEndpoint() = "${API_BASE_URL}/auth/request"
override fun getAccessTokenEndpoint() = "${API_BASE_URL}/auth/access"
override fun getAuthorizationBaseUrl() = "https://auth.zaim.net/users/auth"
})
}KALDIのカフェオレベース
KALDIのカフェオレベース、最近飲み始めたけど美味しくてすき
https://www.kaldi.co.jp/ec/pro/disp/1/4515996915284
ここから先はWindowsでの話。
設定としては上記で終わりのはずだが、設定すると No such file or directory のエラーが出るようになってrebaseできなくなった。(rebase時にCursorが呼び出されない)
結論としてはCursorのバグっぽく、以下のIssueを参考にcursorファイルを修正すると呼び出されるようになった。
https://github.com/getcursor/cursor/issues/1121
どこかのアプデで直ってくれると良いな…。
rebaseするときに指定のエディタを開くようにする
最近 Cursor を使い始めた。
CursorのGit Graphでコミットをスカッシュしたいなと思ってrebaseしようとすると、VSCodeの方が開いてしまった。
原因はシンプルな話で Git とのテキストエディタの関連付け の通り、git configで設定してあげればよい。
また、rebaseの時のみのsequence.editorという設定 があるようなのでそちらを設定してあげることにした。
結論として、今回は以下のように設定した。
git config --global sequence.editor "cursor --wait"
Macのセットアップ時にIntelliJに設定すること
自分はWindowsのEclipse(とか)を長く使っていたりした関係で、IntelliJのデフォのキーマップにあまり慣れていない。
セットアップ時によくキーマップを設定するので、備忘用に何を変えたか残しておく。
- 「Visual Studio (macOS)」に設定する
- コード > コード補完 > 基本:⌘ + Space
- コード > コード補完 > 型一致:⇧ + ⌘ + Space
- その他 > ブックマーク > プロジェクトビューでファイル選択:⌘ + ¥
- 移動 > 戻る:⌥ + ←
- 移動 > 次へ:⌥ + →
- リファクタリング > リファクタリング…:⇧ + ⌥ + R
- メインメニュー > 移動 > 名前によるジャンプアクション > ファイル…:⇧ + ⌘ + R
- コード > コードフォーマットアクション > インポートの最適化:⇧ + ⌥ + O
- メインメニュー > コード > コードフォーマットアクション > コードの整形:⇧ + ⌥ + F
- メインメニュー > コード >コメントアクション > 行コメント:⌘ + /